Iterop intègre la possibilité de créer des champs d’information complets. Ce tutoriel a pour but de vous apporter un certain nombre de renseignements à ce sujet.
Introduction
Les champs Texte Riche (HTML) sont des zones propres aux formulaires permettant de mieux structurer l’affichage des données. Ils sont pratiques pour classer et organiser les variables. De la même manière que d’autres champs, ils peuvent orienter l’utilisateur en gérant ou non l’affichage du champ.
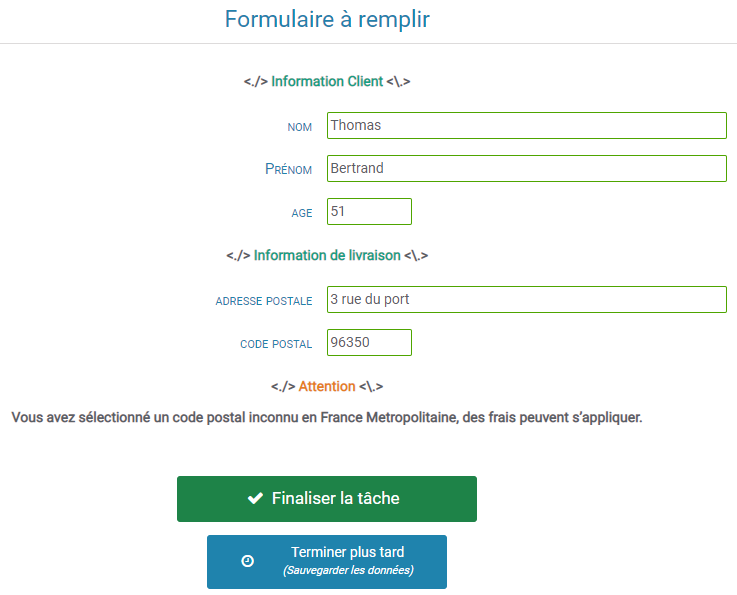
Pour exemple, voici un formulaire utilisant 2 champs Texte Riche (HTML), « Information Client » et « Information de Livraison ». Ainsi qu’un 3 ème champ avec une condition d’affichage.

Nous allons maintenant voir comment créer des champs Texte Riche (HTML) et personnaliser leurs conditions d’affichage.
Les champs textes riches / HTML

Dans un formulaire vierge, il faut :
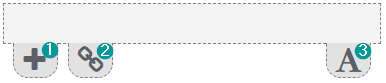
- Ajouter une variable, il suffit de cliquer sur le bouton « + » .1️⃣
- Joindre une variable issue d’une autre tâche (script/formulaire…), sélectionner la petite chaine .2️⃣
- Greffer un champ HTML en cliquant sur le « A » .3️⃣
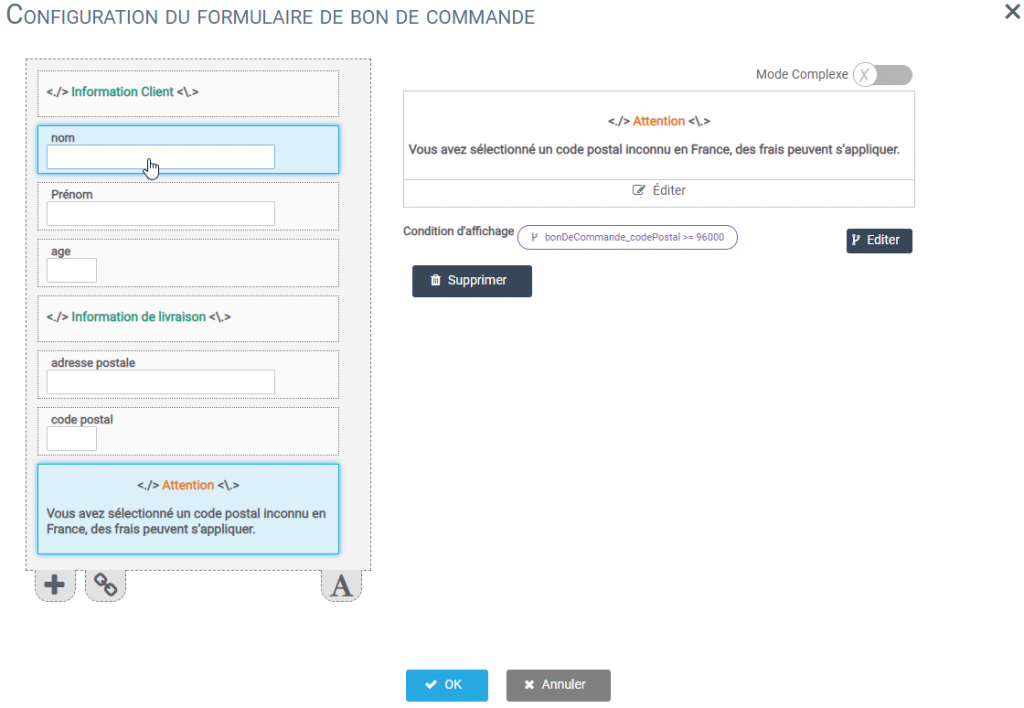
Choisissez le champs de type Texte Riche. Une fois inséré, plusieurs choix sont possibles pour personnaliser le champ.
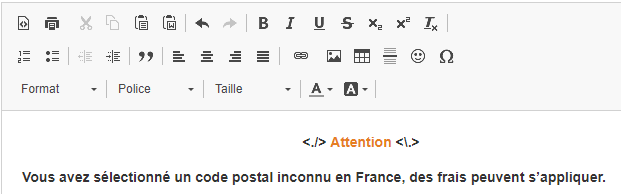
- En cliquant sur « éditer », un utilitaire d’édition de texte riche apparaitra.


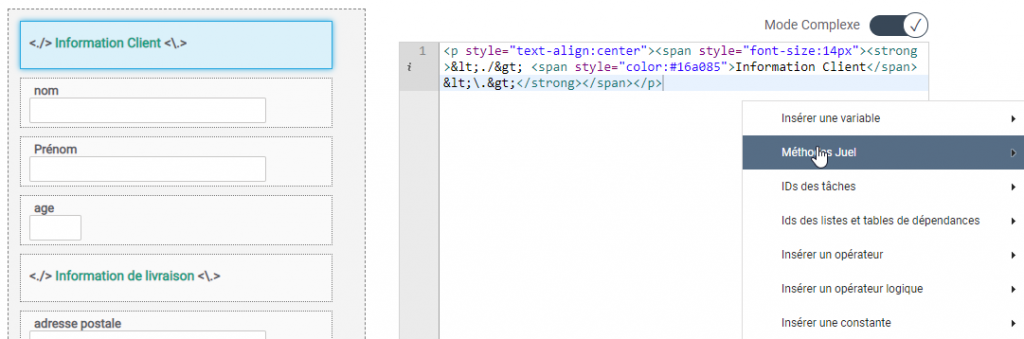
- Il est aussi possible d’activer l’interrupteur Mode complexe qui basculera sur un éditeur HTML, tout en offrant la faculté, sur le clic droit, d’accéder au menu des méthodes JUEL.

Les conditions d’affichage
Les conditions d’affichage permettent simplement de déployer ou non un champ Texte Riche (HTML) à l’utilisateur s’il remplit un certain nombre de conditions que vous pouvez personnaliser.
En cliquant sur « éditer », une fenêtre de configuration apparaitra et vous pourrez alors paramétrer une ou plusieurs conditions d’affichage sur ce champ.

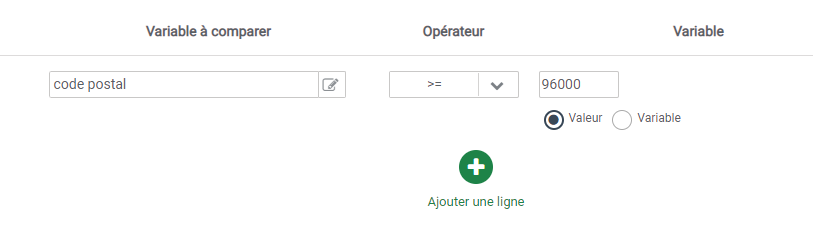
Pour chaque condition, il y a 3 champs à remplir :
- Variable à comparer : le comparant, le paramètre que nous allons tester.
- L’opérateur : le comparatif.
- La variable : Le comparé, l’objet qui est comparé à la partie comparante. Si vous voulez un argument dynamique, il vous suffit de cocher « variable » juste en dessous.