
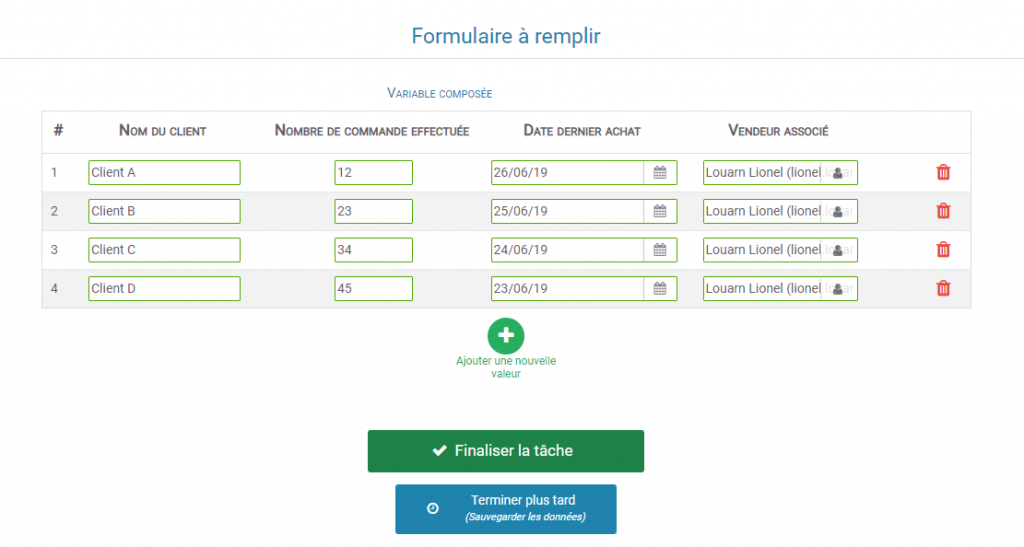
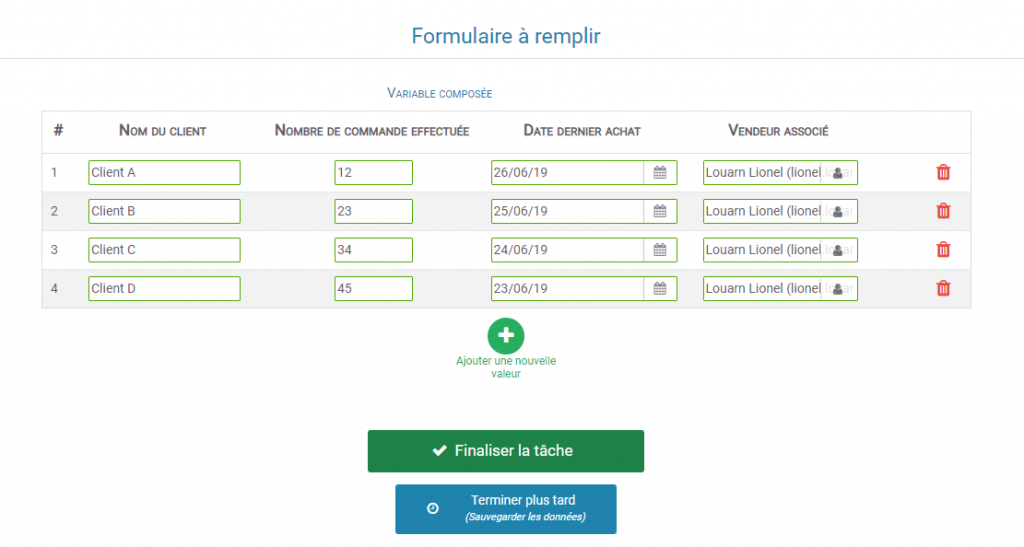
Dans l’aperçu, le tableau se compose de 4 colonnes :
- Nom du client
- Nombre de commande effectuée
- Date dernier achat
- Vendeur associé
Configurer une variable composée
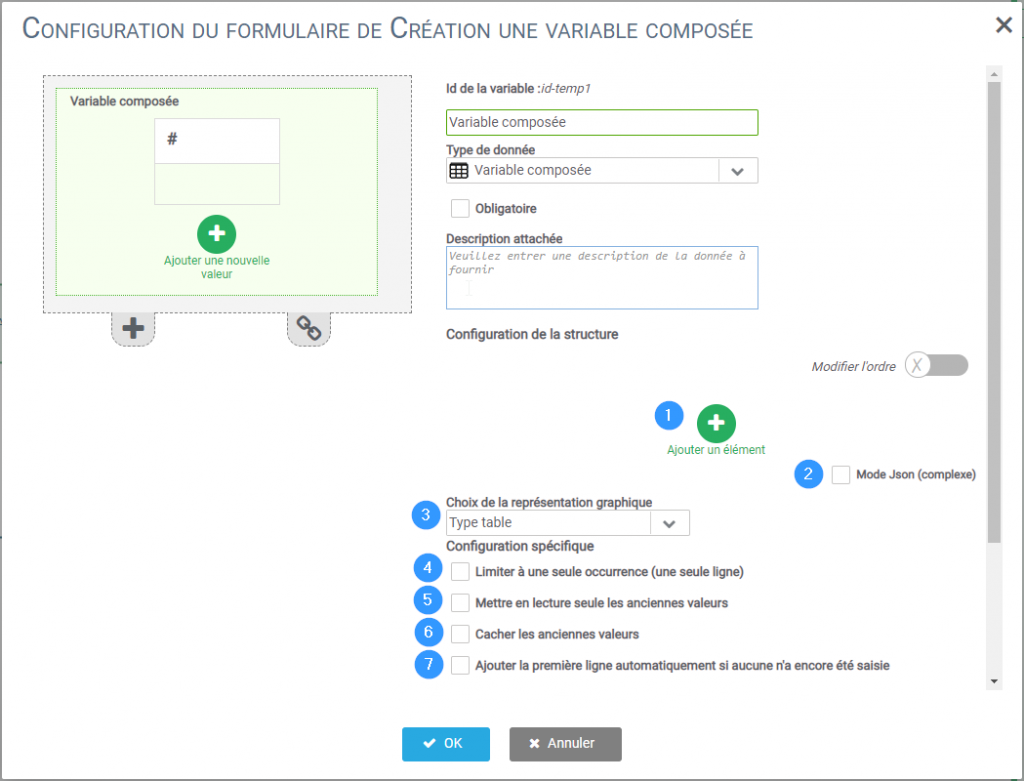
Dans Iterop Design, dans la partie configuration du formulaire, vous allez pouvoir choisir dans le champ “Type de donnée” > “Variable composée”.

1️⃣ Cliquez sur Ajouter un élément il vous sera alors demandé de définir les éléments suivants :

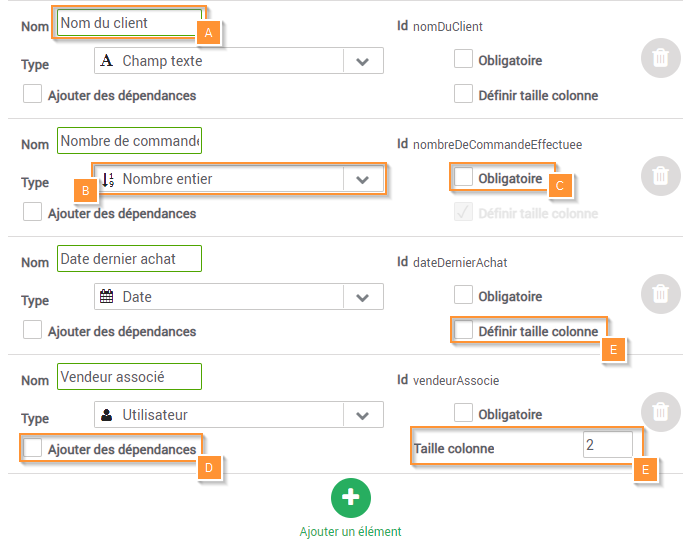
- Le nom. 🄰
- Le type. 🄱
- L’obligation. 🄲
- L’option “Ajouter des dépendances” permet de faire dépendre des éléments entre eux. Ainsi, il ne vous sera proposé que des choix qui dépendront de la variable sélectionnée. 🄳
- Et enfin, de choisir la Taille de la colonne. 🄴 (Taille en pixel (px))
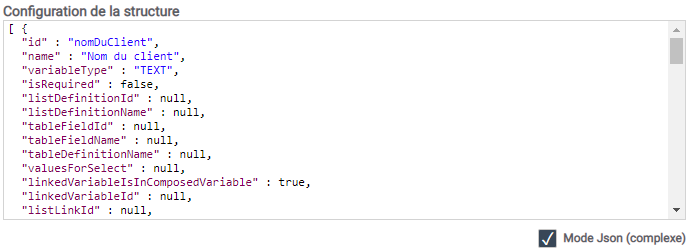
2️⃣ Le Mode Json permet de déterminer les éléments de la variable composée en JSON plutôt qu’avec l’interface graphique proposée par défaut.
Si vous cochez cette case pendant la configuration des colonnes, cela aura pour effet d’afficher la structure JSON de votre variable composée.

3️⃣ Choix de la représentation graphique permet de configurer l’affichage de la variable composée lorsqu’elle sera présentée à l’utilisateur final dans Play. Il y a 2 choix possibles :
- Table : pour afficher un tableau

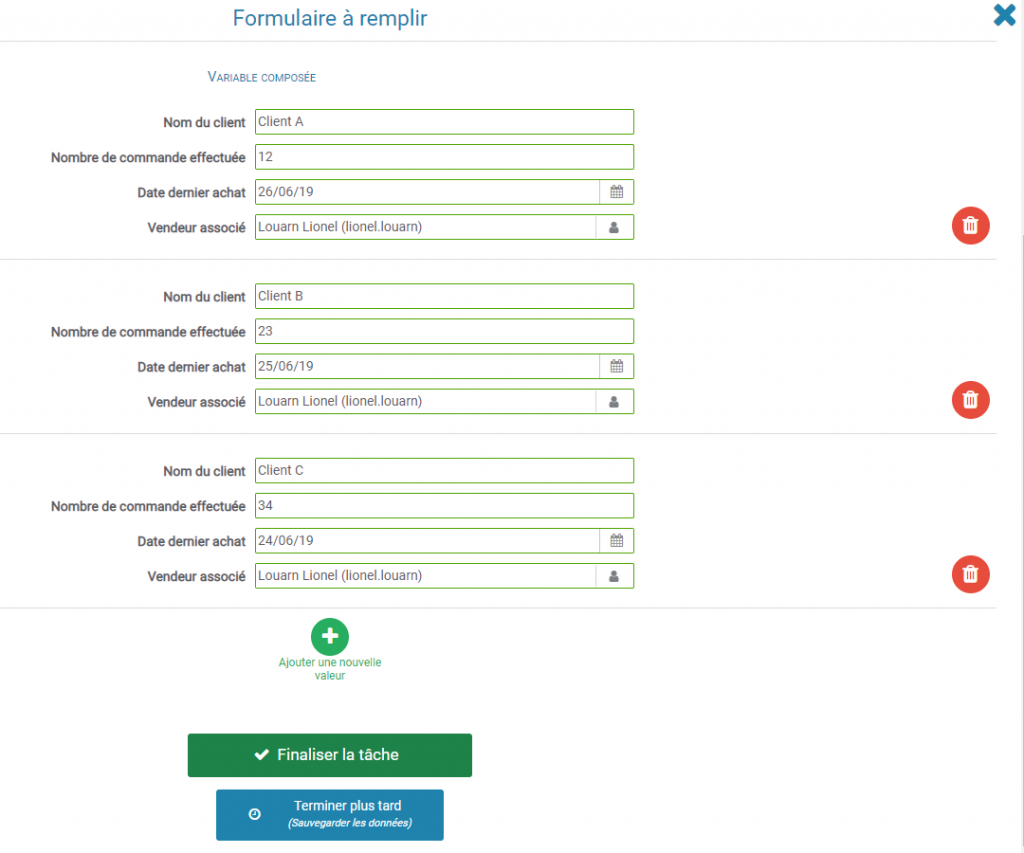
- Formulaire : pour afficher un formulaire

5️⃣ Limiter à une seule occurrence
- Cochez cette case si vous voulez que l’utilisateur ne puisse remplir qu’une seule ligne (affichage tableau) ou un seul bloc de variable (affichage formulaire) de la variable composée.
Exemple : Vos commerciaux doivent renseigner une (ET UNE SEULE) note de frais quotidiennement, l’activation de cette option permettra d’éviter qu’ils puissent maladroitement la renseigner deux fois.
6️⃣ Mettre en lecture seule les anciennes valeurs
- Cochez cette case si vous ne voulez pas que l’utilisateur puisse modifier les valeurs déjà présentes dans la variable composée.
Exemple : Vos agents supports ont mis à jour le suivi des tickets. Le tableau doit ensuite être consultable par l’équipe commerciale qui peuvent avoir une vision sur les données, mais pas le droit à la modification.
6️⃣ Cacher les ancienne valeurs
- Cochez cette case si vous ne voulez pas que l’utilisateur puisse voir les informations saisies par d’autres utilisateurs dans la variable composée.
Exemple : Vous ne souhaitez pas que les chefs de service puissent avoir une vue sur les notes de frais avant qu’elles arrivent au service Comptabilité. Les utilisateurs n’auront pas accès à l’historique des valeurs déjà renseignées auparavant.
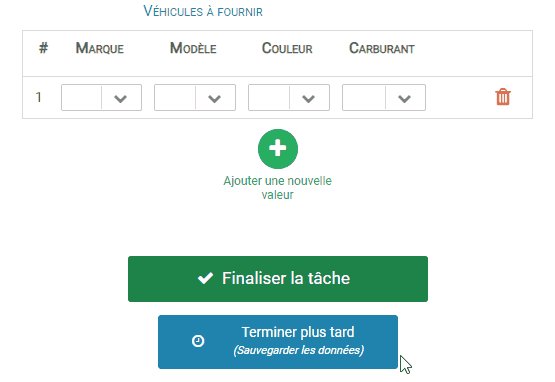
7️⃣ Ajouter la première ligne automatiquement
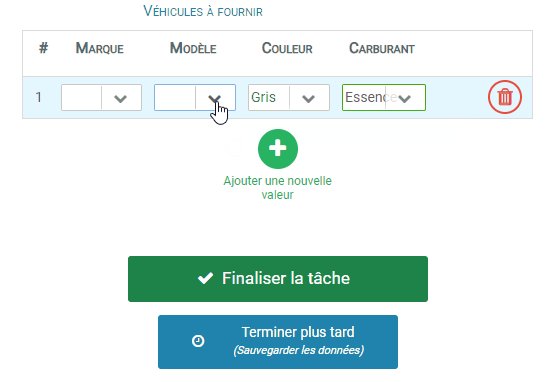
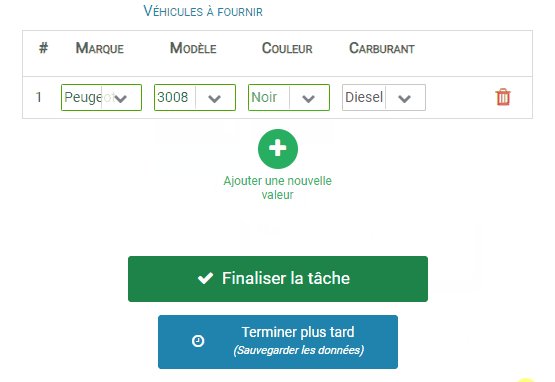
- Cochez cette case si vous voulez que l’utilisateur n’ait pas besoin de cliquer sur le “+” vert (Ajouter une nouvelle valeur) lorsque la variable composée s’affiche dans une tâche humaine et propose ainsi, directement, de renseigner une valeur.
Configurer une dépendance
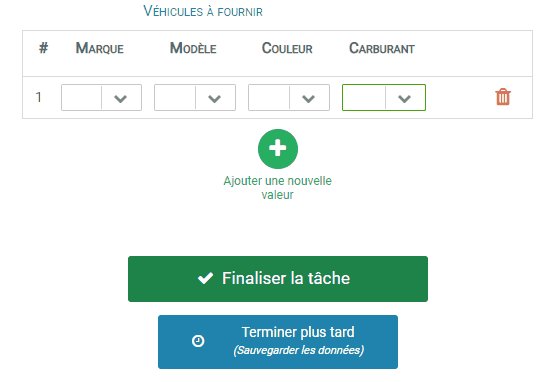
L’exemple que nous allons utiliser va concerner une variable composée avec 4 éléments de type “Liste” qui proviennent des colonnes d’un référentiel métier.
On souhaite sélectionner des véhicules en fonction :
– Du constructeur
– Du modèle
– De la couleur
– Du carburant
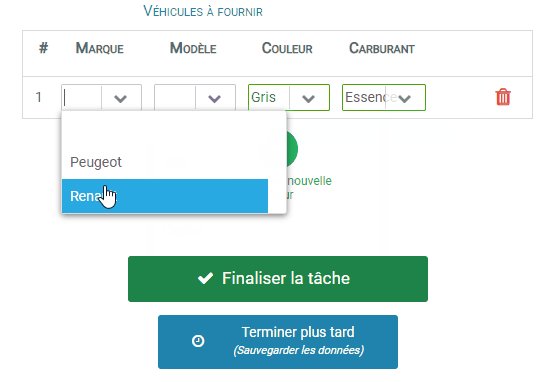
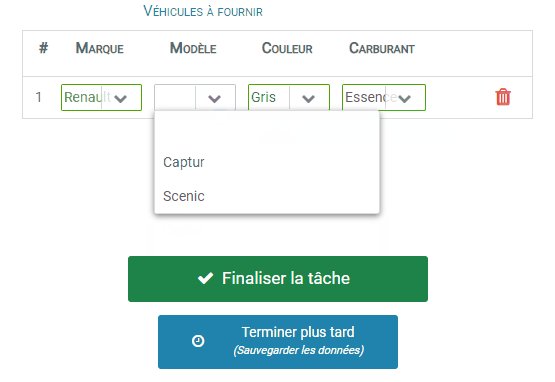
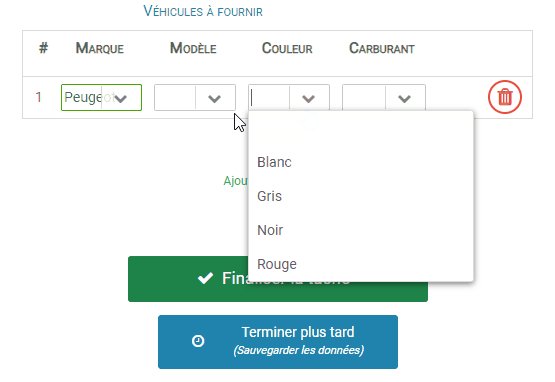
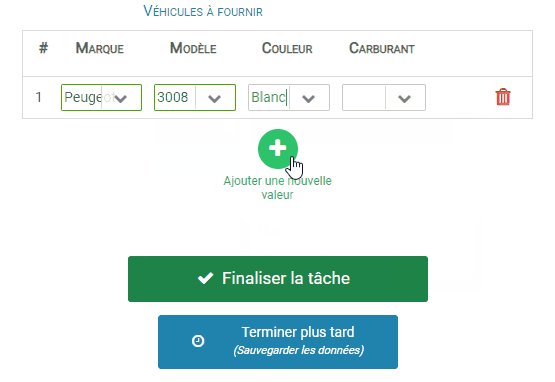
Lorsque l’on sélectionne une valeur pour l’un des quatre critères, on veut que cela filtre les propositions des autres éléments.
Exemple :
- Si je sélectionne la couleur grise, et qu’aucune voiture de marque Citroën n’en possède, je ne veux pas que le sélecteur me propose cette valeur.
- Si aucune voiture grise n’a pour carburant du diesel, je veux que la valeur “Essence” soit automatiquement sélectionnée.
- Si il reste les valeurs “Peugeot” et “Renault” pour l’élément “Constructeur”, je ne veux pas que cela me propose des modèles Citroën.

Pour obtenir ce résultat, il faut que tous les éléments dépendent des autres et que les combinaisons soient présentent dans un référentiel métier.
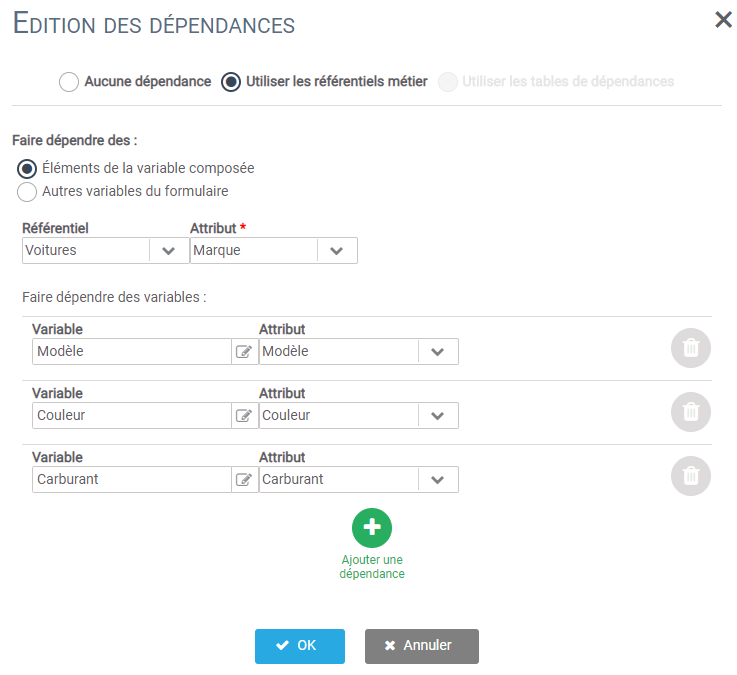
Voici la manipulation à faire pour obtenir ce résultat :
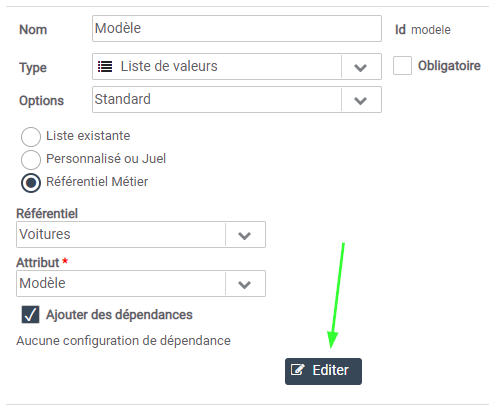
- Cochez “Ajouter des dépendances et cliquez sur “Editer”

- Cochez “Utiliser les référentiels métiers” (il est également possible d’utiliser les listes quand l’élément est de type “Liste” et qu’elle pointe vers une liste existante, non personnalisée, non référentiel métier)
- Cochez “Éléments de la variable composée”. Vous pouvez faire dépendre l’élément de la variable composée en fonction d’une variable externe à cette dernière en optant pour l’autre option
- Sélectionnez le référentiel métier et la colonne qu’affichera l’élément
- Déterminez que la marque dépend de l’élément du Modèle, Couleur et Carburant

Vous pouvez valider, la dépendance est bien déclarée.
Il n’est pas toujours nécessaire de lier tous les éléments d’une variable composée entre eux.
Il n’est parfois utile que de faire dépendre l’élément avec le précédent, si l’utilisateur sélectionne les éléments de gauche à droite de la variable composée par exemple.

Génération automatique de la structure d’une variable composée
Il est possible de construire une variable composée directement grâce à la structure d’un référentiel métier. en effet, dans l’exemple précédent, nous nous basions sur un référentiel de voitures.

On souhaite créer la structure de la variable composée directement grâce au référentiel métier existant.
Pour ce faire :
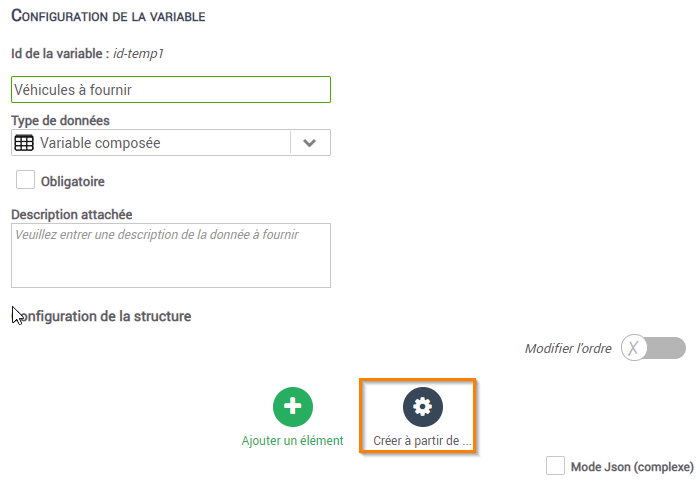
- Je crée la variable composée, et je clique sur le bouton “Créer à partir de …”.

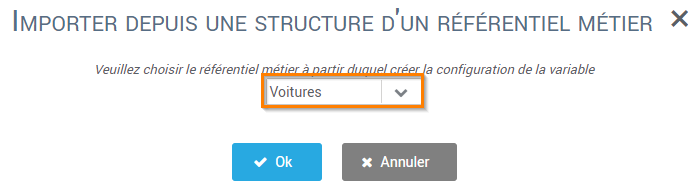
- Je sélectionne le référentiel sur lequel je souhaite me baser et je valide la fenêtre.

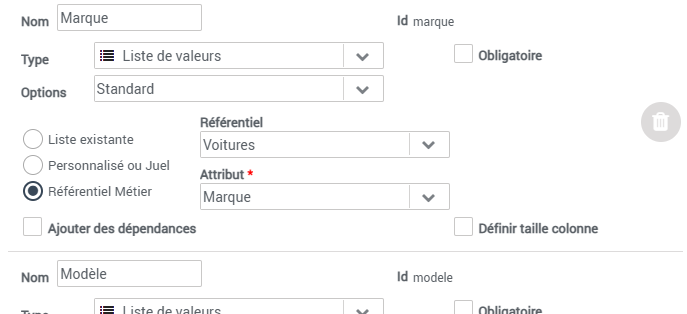
Les colonnes sont ainsi créées et sont toutes des listes de valeurs basées sur les colonnes du référentiel métier :

Attention : les dépendances ne sont pas créées, il faut les configurer manuellement si elles sont souhaitées.