Cette documentation est gérée par WordPress. En tant que contributeur de cette superbe documentation, je t’invite à prendre connaissance des bonnes pratiques ci-dessous.
Accéder à la liste des tickets à rédiger
Tous les tickets de création ou de mise à jour de la doc sont à disposition dans l’onglet « ToDo » de l’équipe documentation sur Teams.
Créer un ticket
Pour créer un ticket, il faut observer quelques formalismes :
- Mettre les liens des pages dans la description
- Préciser s’il s’agit d’une création de doc ou de la mise à jour d’une page à l’aide des étiquettes
- Mettre une date d’échéance si c’est nécessaire
- Utiliser les priorités pour définir l’importance ou l’urgence
Les droits de modification
Pour ceux qui aujourd’hui participent à la rédaction de la documentation, il existe plusieurs niveaux de participation :
- Administrateur : Accès à toutes les fonctionnalités de l’administration WordPress
- Éditeur : Peut publier et gérer les pages ainsi que celles des autres utilisateurs
- Contributeur : Peut écrire et gérer ses propres articles mais ne peut pas les publier
- Abonné : Lecture des articles
Rédiger un nouvel article
- Connectez-vous
- Accédez au back-office
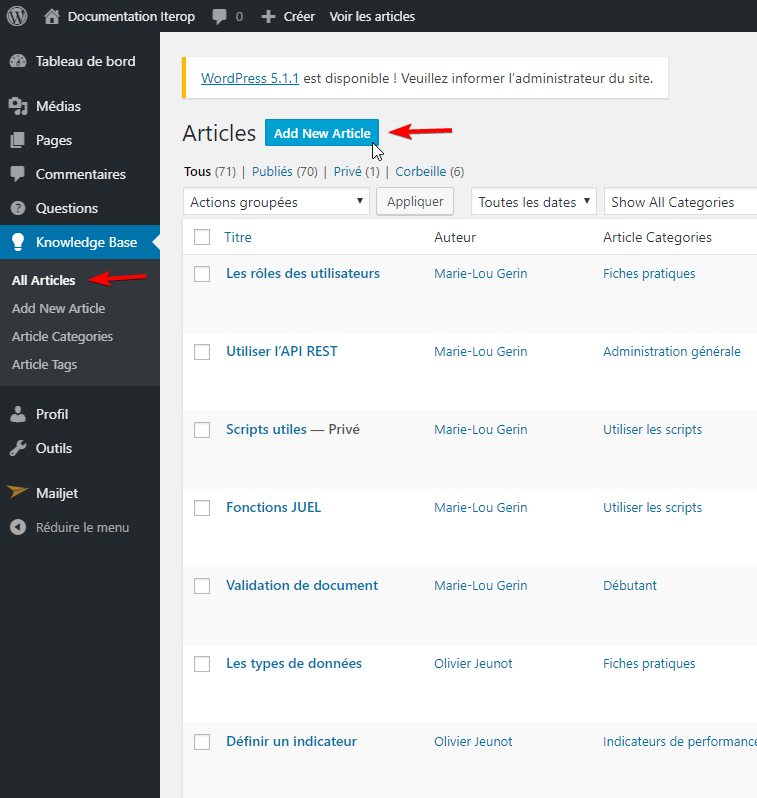
- Cliquez sur Knowledge base
- Cliquez sur « Add New Article »

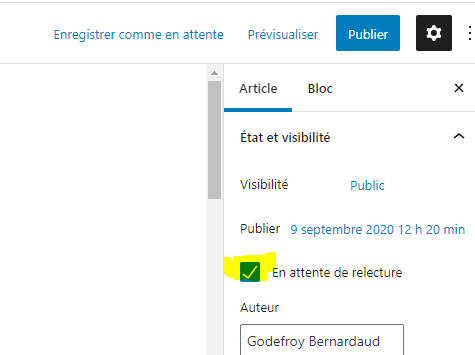
Une fois votre article rédigé Cocher la case « en attente de relecture à droite ».

Votre article doit être en mode Brouillon pour passer en relecture. C’est là que se pose la problème de la mise à jour des pages existantes.
Mettre à jour une documentation existante
Grâce à un plugin, il est possible de dupliquer une page existante puis une fois validée, de fusionner le contenu mis à jour avec la version publique.
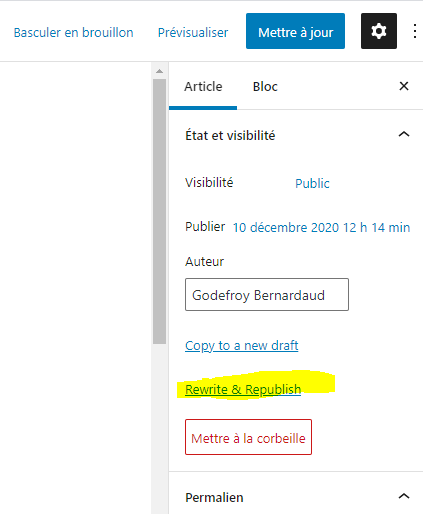
Pour se faire, il suffit de cliquer dans la partie droite sur « Rewrite & republish ». Les commentaires ainsi que les vues seront conservés.

Une fois que vous aurez terminé votre page de doc, cliquez sur Republier en haut à droite, la page existante sera alors mise à jour.
L’éditeur d’article
Les blocs sont un super outil pour construire du contenu attrayant. Avec les blocs vous pouvez insérer, organiser et mettre en forme du contenu riche avec un minimum de connaissances techniques. Au lieu d’utiliser du code personnalisé, vous pouvez ajouter un bloc et vous concentrer sur votre contenu. Vous avez des difficultés ?
https://wordpress.org/support/article/wordpress-editor/

Les images
Intégrer des captures d’écran
Pour faire des captures d’écran l’équipe de la doc vous recommande le logiciel ShareX.(Gratuit, ajouter des numéros rapidement, annotation, flou, faire des Gif…) ou l’outil natif de Windows « Capture d’écran ».
Il est tout à fait possible de copier-coller une capture d’écran directement dans un bloc paragraphe de l’éditeur WordPress. Elle sera ainsi automatiquement uploadée sur le documentation.
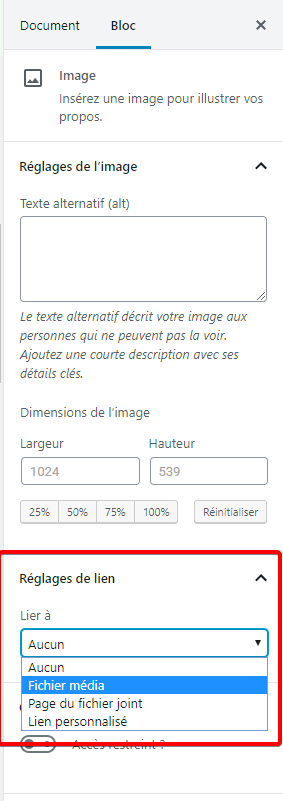
Vous pouvez aussi faire en sorte qu’une image s’agrandisse au clic, comme un pop-up (pour tester, cliquez sur l’image ci dessous). Pour ce faire, il faut sélectionner votre image dans l’éditeur et dans le volet de droite la lier au fichier média :

Numéros
Pour ajouter des numéros sur la documentation, vous pouvez utiliser des emojis.
- Sur Chrome : Clic droit / Emoji > symbole coeur :
1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣?

Tableaux
- Ne pas faire de tableaux.
OU si vraiment cela est indispensable, créez votre tableau sous un word classique puis copier-coller-le dans un bloc « Classique » OU si vous êtes des cadors, créez-le avec l’éditeur html.
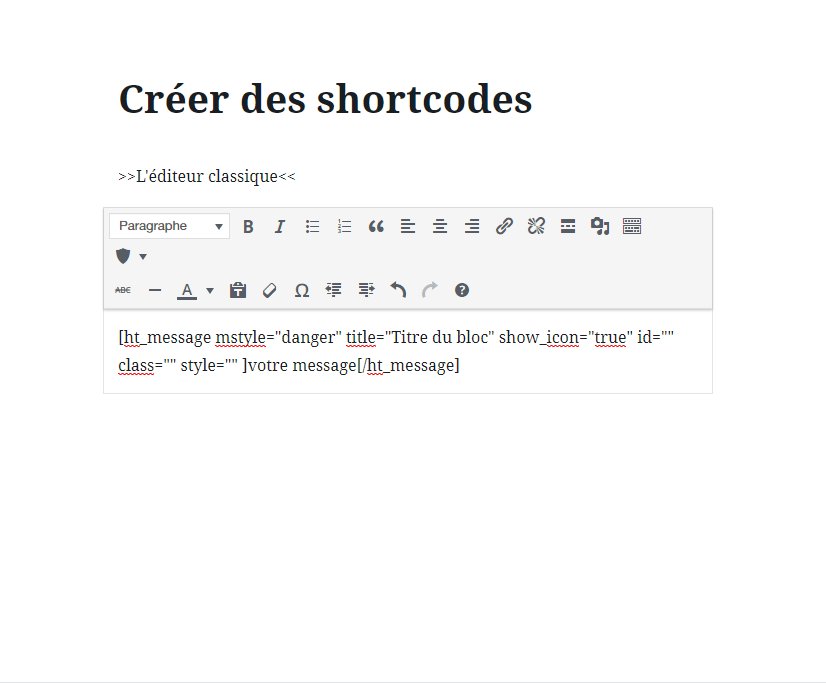
Shortcodes (bloc de couleur)
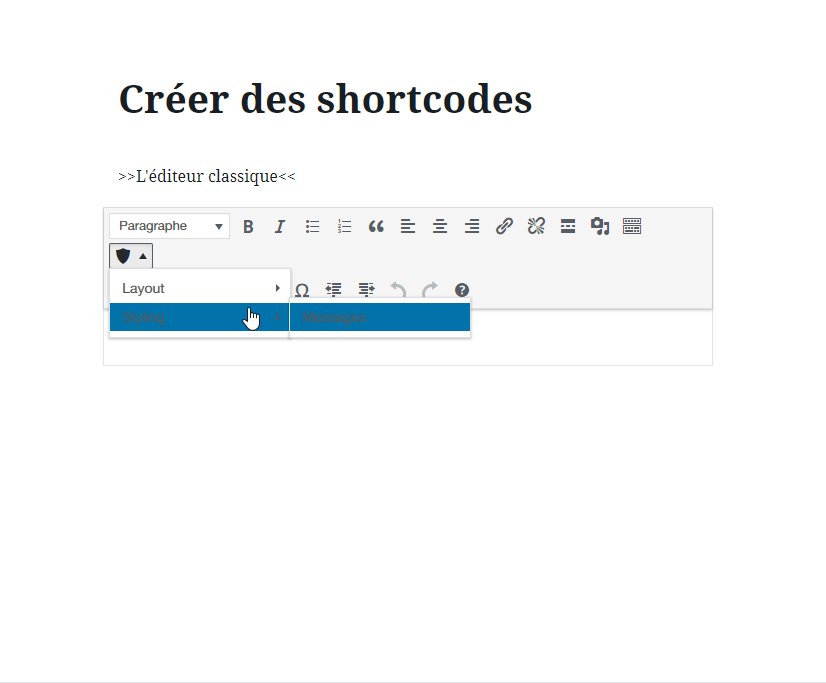
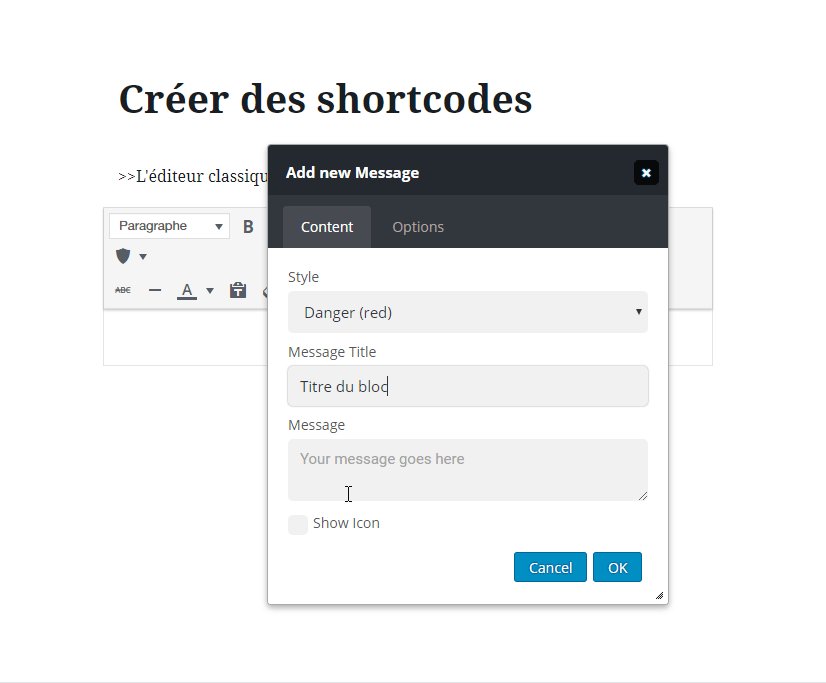
Pour utiliser des shortcodes et faire comme les exemples ci-dessous :

Tabs
- Discover the tab shortcode
- Even more to learn
- Conclusions
The Tab shortcode allows your customers to walk through steps of a tutorial
It's flexible - to showcase your content in a way that is easy to read and manage
The best bit... it's included in KnowAll, and styled for you.
Toggle
Let’s you display teaser content and reveal in a click. This shortcode is packaged with KnowAll.

