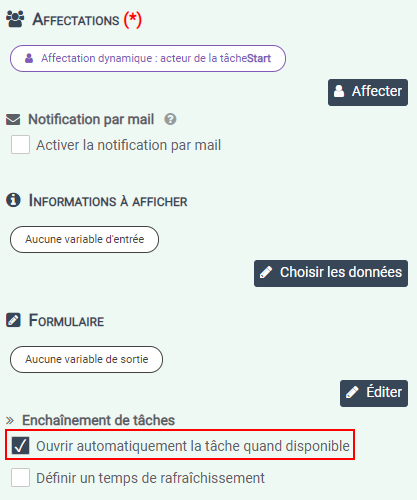
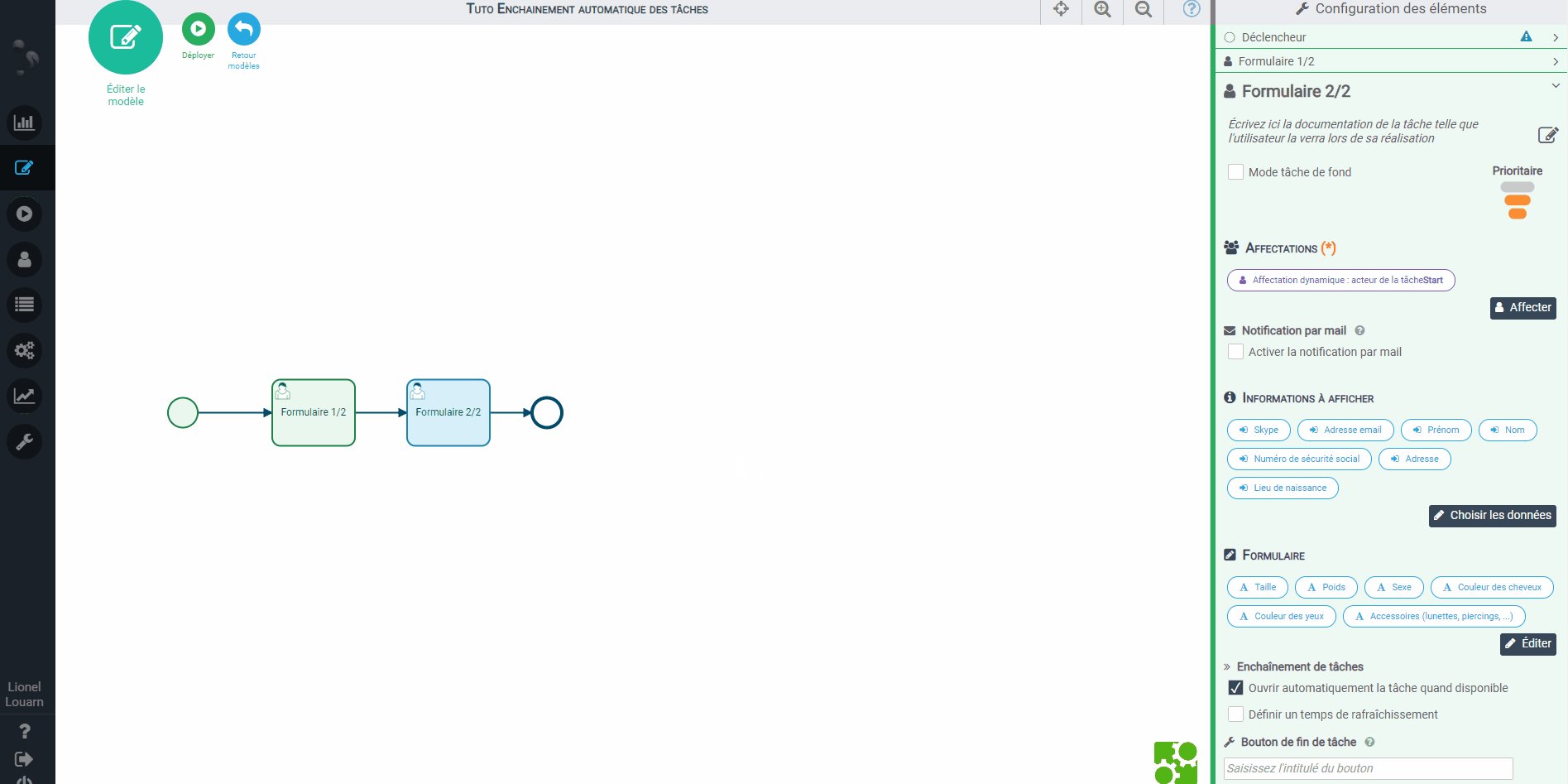
Automatically open the following task

In Design, you can find this option in the lower part of the control panel of the task that should open automatically:

Use cases
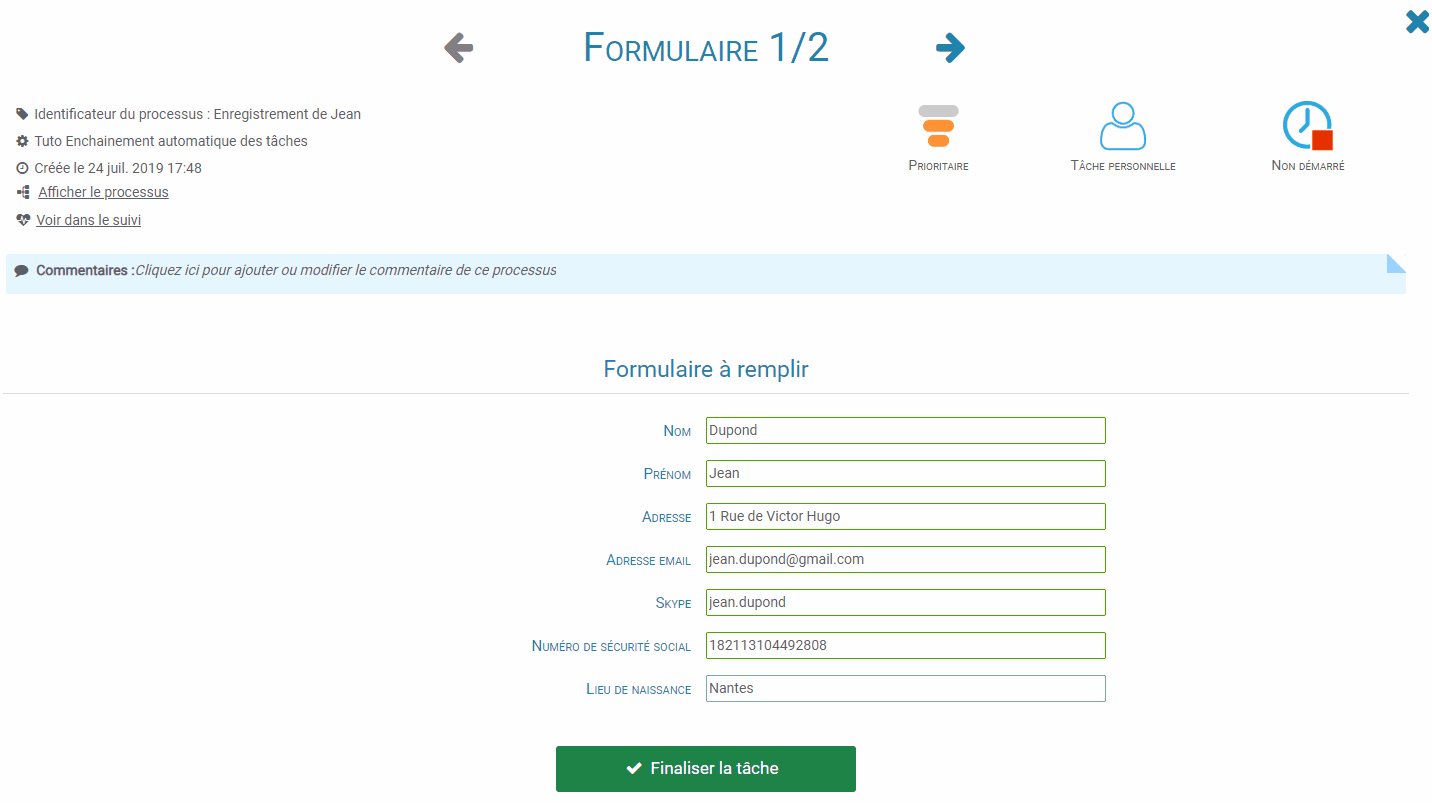
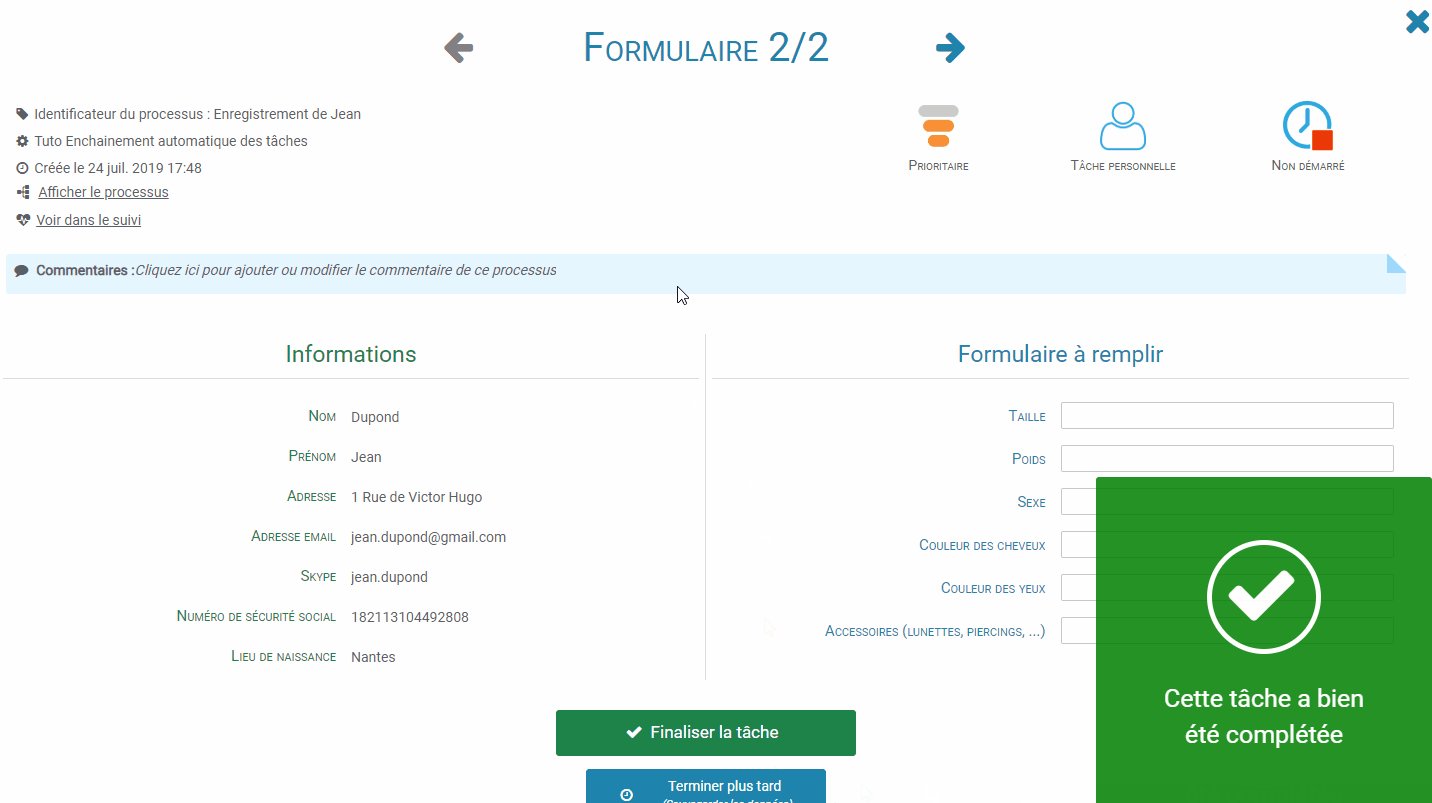
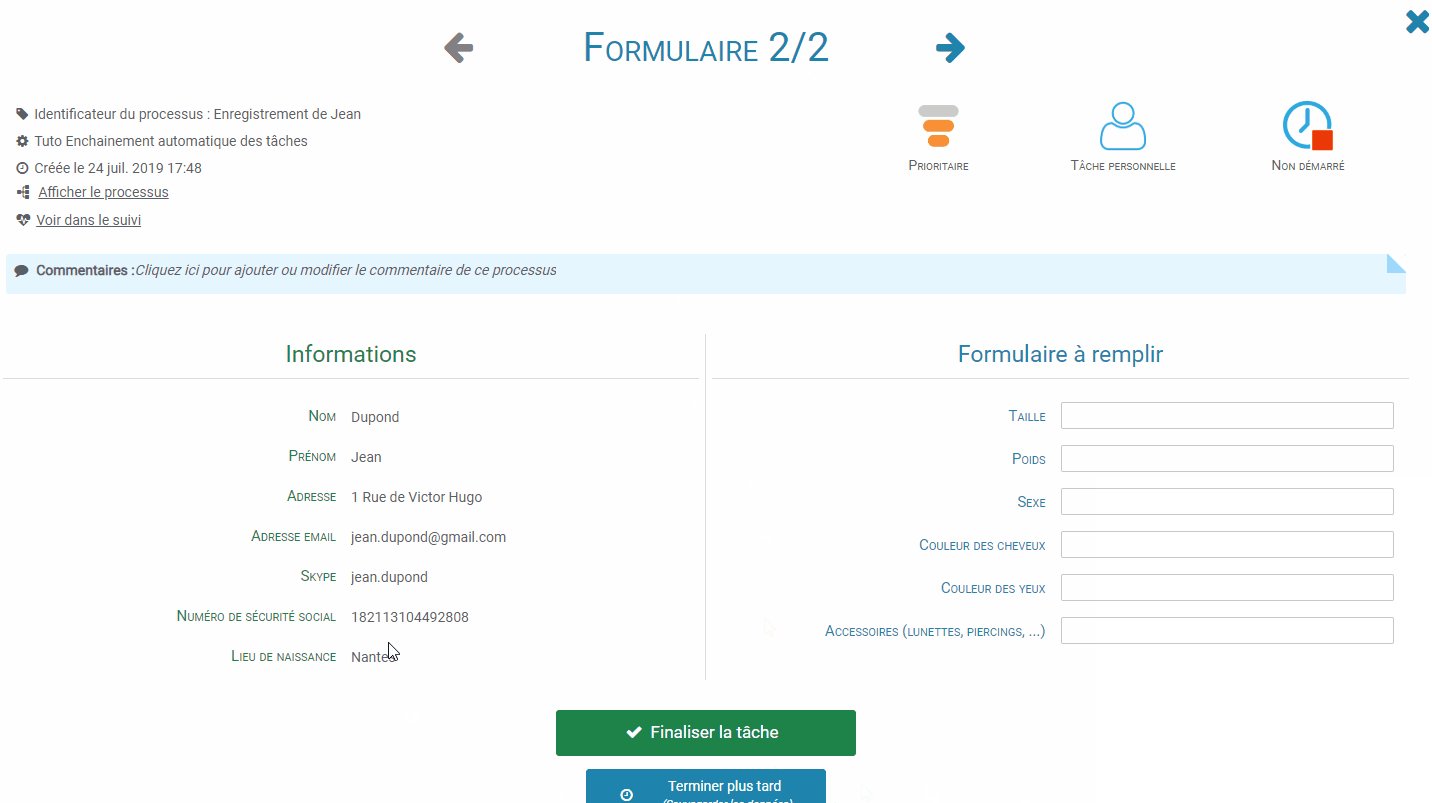
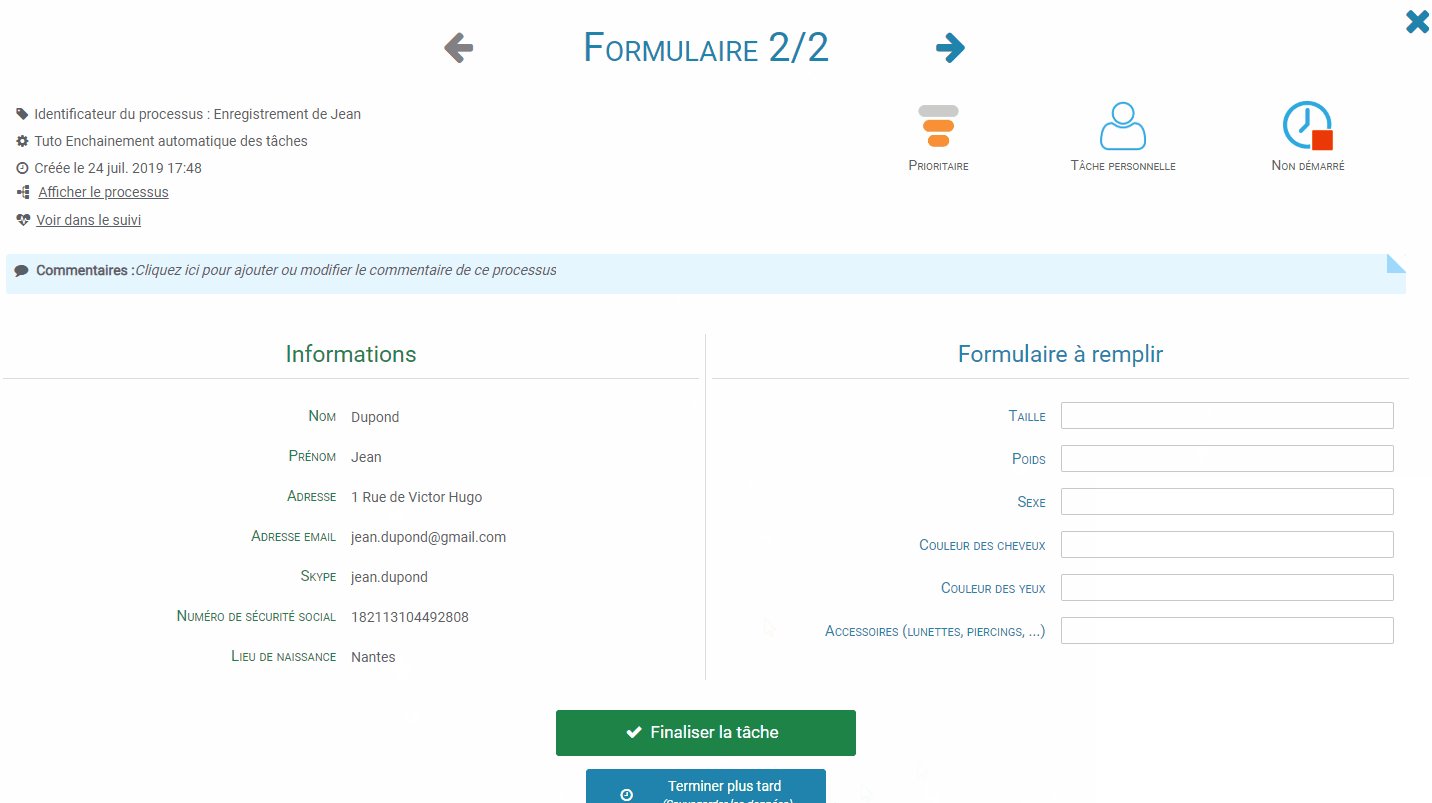
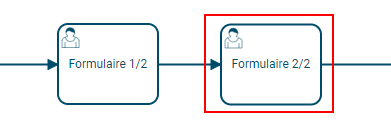
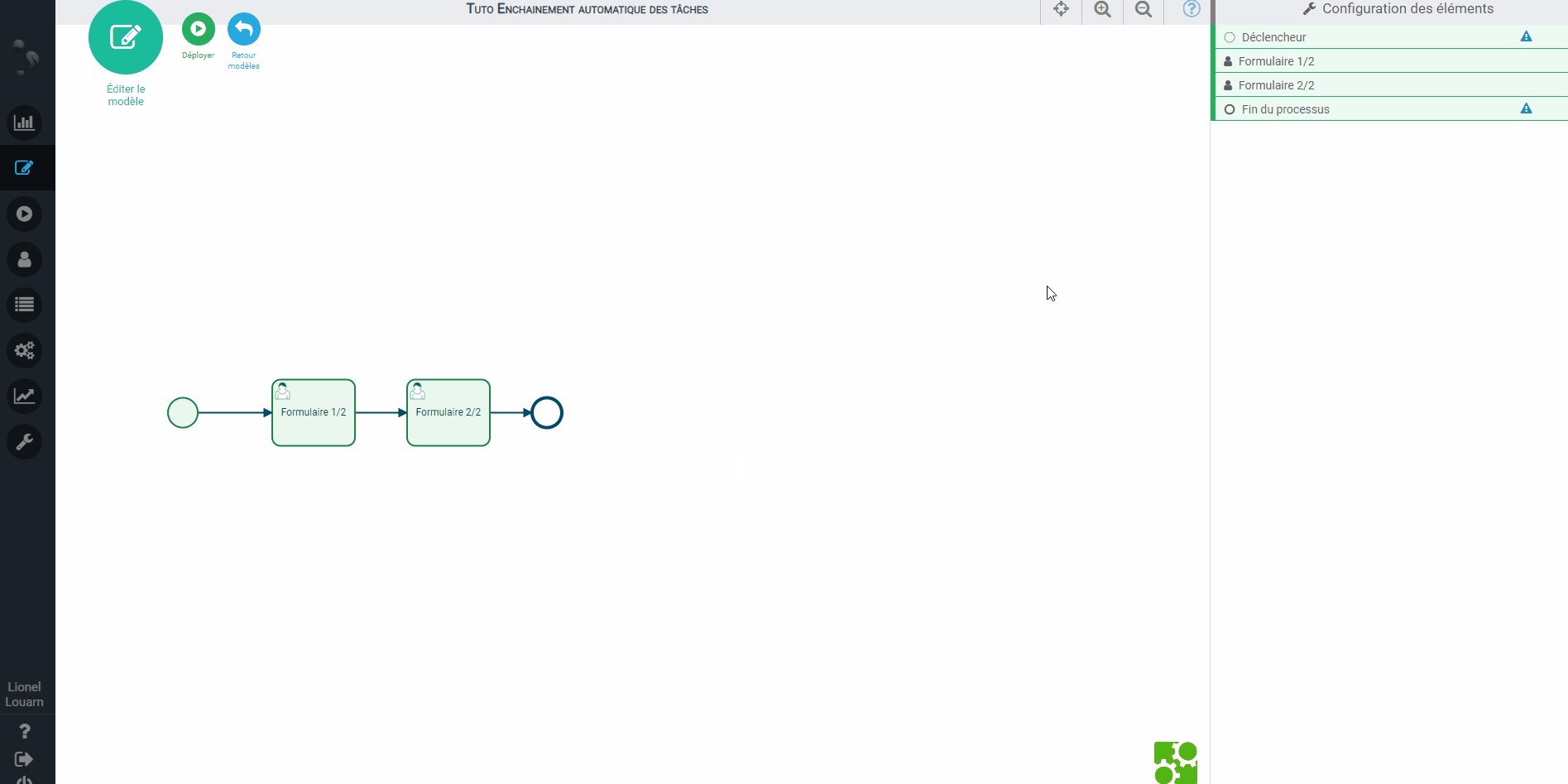
A two-part form
For ergonomic reasons, the form is split into several parts so that it is not too large and indigestible for the user. Once the first half of the form has been validated, the second half (framed in red) will be automatically proposed.


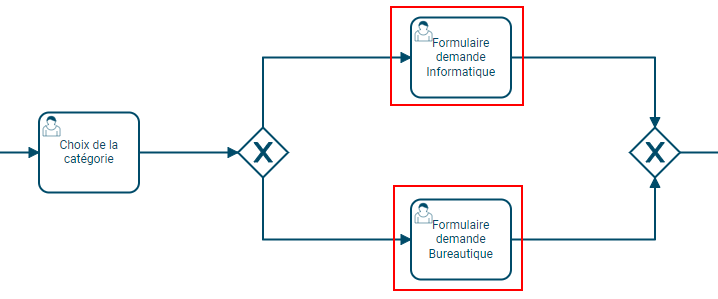
Display the right form

In a purchase requisition process where the first step is to select whether the answer is “IT” or “Office Automation”:
Depending on the answer, the appropriate task will automatically open (one of the two framed tasks) with the form specific to the selected category.
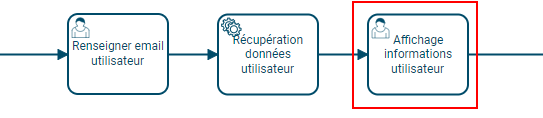
Apply a treatment (script or service)

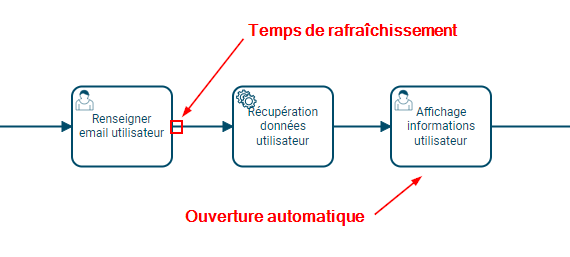
In a process, a user enters information about a user (his email for example). A search is then carried out by a service in order to collect all the information related to the email address provided. The task that displays the information then opens after processing is complete.
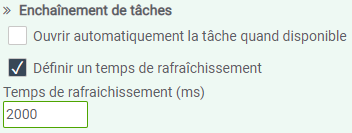
Define a refresh time
Set a refresh time is used to determine a time period (in milliseconds) before the next task starts. This is used in particular when an important processing has to be done beforehand by a script or a service.

This way, you can be sure that the processing has had time to run smoothly by requiring the next task to open only 2 seconds (in the example) after the previous task has been completed.