Iterop integrates the possibility to create complete information fields. This tutorial is intended to provide you with some information on this subject.
Introduction
Rich Text (HTML) fields are form-specific fields that allow you to structure the data display better. They are useful for classifying and organizing variables. As with other fields, they can guide the form user by controlling whether or not the field is displayed.
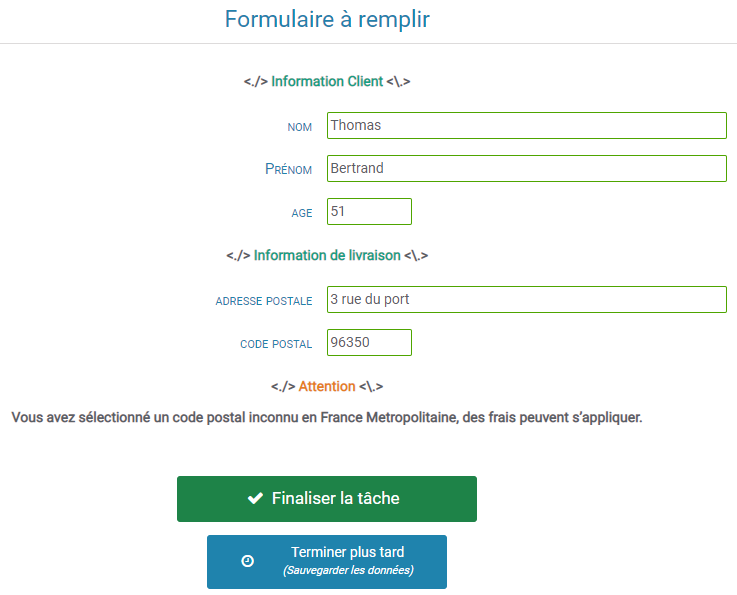
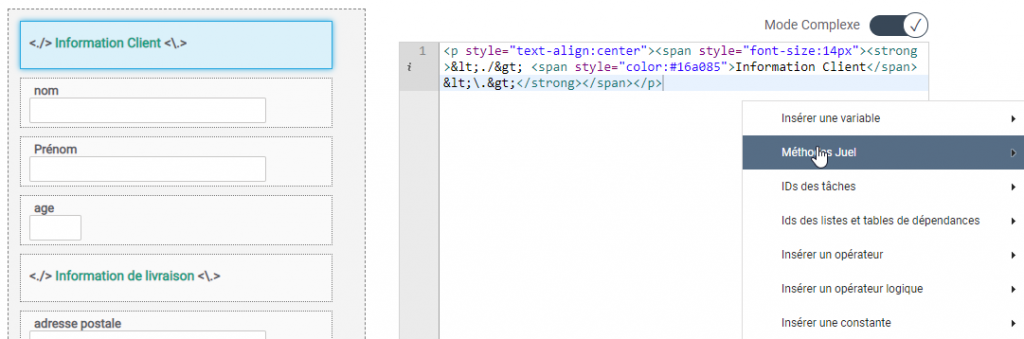
For example, here is a form using 2 Rich Text fields (HTML), “ Customer Information ” and “ Information from Livraison “. As well as a third field with a display condition.


We will now see how to create Rich Text (HTML) fields and customize their display conditions.
Rich text / HTML fields

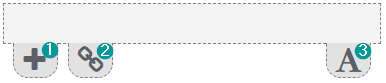
In a blank form, it is possible to :
- Add a variable, just click on the button “ + ” .1️⃣
- Attach a variable from another task (script/form…), select the small string .2️⃣
- Graft an HTML field by clicking on “ A ” .3️⃣
Choose the Rich Text type field. Once inserted, several choices are possible to customize the field.
- By clicking on “ éditer “, a editing utility rich text will appear.

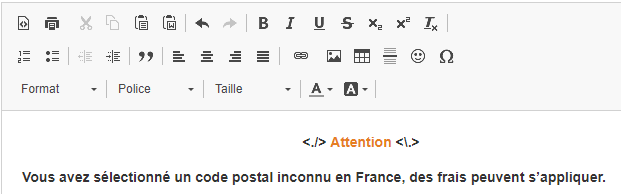
This text editor allows you to customize your text with multiple tools similar to those of a classic editor.

- It is also possible to activate the switch Complex mode which will switch to an HTML editor, while offering the faculty, on the right click, to access the HOME methods menu.

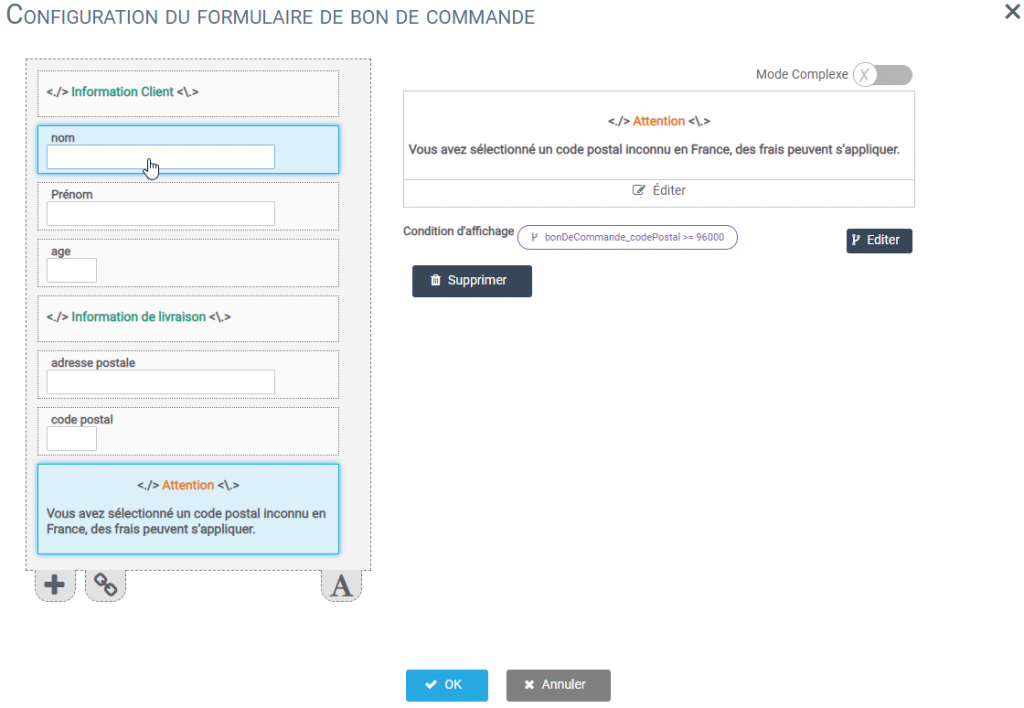
Display conditions
The display conditions simply allow you to deploy or not a Rich Text (HTML) field to the user if he fills a some number of conditions that you can customize.
By clicking on “ edit ”, a configuration window will appear and you will then be able to set one or more display conditions on this field.

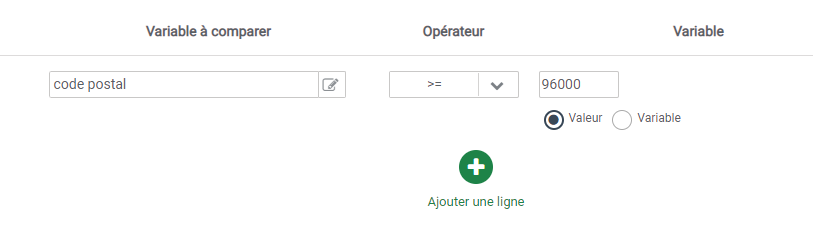
For each condition, there are 3 fields to fill in:
- Variable to compare : the parameter we are going to test.
- The operator: the comparison.
- The variable : The compared, the object that is compared to the comparing party. If you want a dynamic argument, just check “ variable ” just below.