This page aims to present the method of formatting an email in HTML format.
Writing the body of the email
A quick reminder:
- “À” matches the recipient of the email,
- “Object” is the title of the email that will appear in the recipient’s inbox,
The HTML language
HTML is a language that works with what are called tags. There is always an opening tag and a closing tag :
Le BPM au <mabalise> service </mabalise> de l'ISO.In this example “service” will be defined by the tag.
Titles
Titles are used to prioritize content. The tag for a “Title 1” type is
, it is the same for “Title 2” and “Title 3” types with the tags and .
.
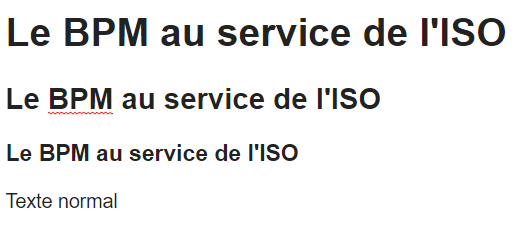
<h1> Le BPM au service de l'ISO </h1>
<h2> Le BPM au service de l'ISO </h2>
<h3> Le BPM au service de l'ISO </h3>
Texte normal
Write in bold, italics, underlined
The tag that corresponds to the types:
- Bold:
- italics :
- Emphasis added:
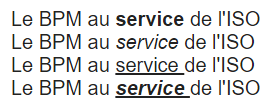
Le BPM au <strong> service </strong> de l'ISO
Le BPM au <em> service </em> de l'ISO
Le BPM au <u> service </u> de l'ISO
Le BPM au <strong> <em> <u> service </u> </em> </strong> de l'ISO
Other fitness training
For a more complex formatting, the span tag can be used because it allows a more advanced syntax: text: span>
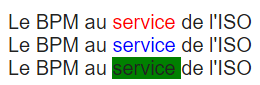
Le BPM au <span style="color:red;"> service </span > de l'ISO
Le BPM au <span style="color:blue;"> service </span > de l'ISO
Le BPM au <span style="background-color:green;"> service </span > de l'ISO