Cette page a pour objectif de présenter la méthode de mise en forme d’un email au format HTML.
Rédaction du corps de l’email
Petit rappel :
- « À » correspond au destinataire de l’email,
- « Objet » correspond au titre de l’email qui apparaîtra dans la boite de réception du destinataire,
Le langage HTML
le HTML est un langage qui fonctionne avec ce qu’on appelle des balises. Il y a toujours une balise ouvrante <…> et une balise fermante :
Le BPM au <mabalise> service </mabalise> de l'ISO.Dans cet exemple « service » sera définit par la balise.
Les titres
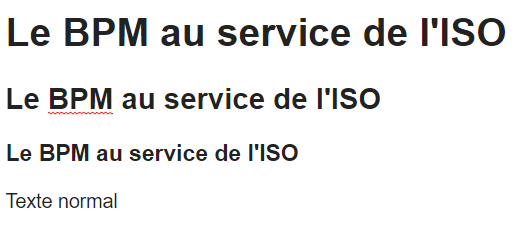
Les titres servent à hiérarchiser le contenu. La balise pour un type « Titre 1 » est < h1 >, il en est de même pour les types « Titre 2 » et « Titre 3 » avec les balises < h2 > et < h3 >.
<h1> Le BPM au service de l'ISO </h1>
<h2> Le BPM au service de l'ISO </h2>
<h3> Le BPM au service de l'ISO </h3>
Texte normal
Écrire en gras, italique, souligné
La balise qui corresponds aux types :
- Gras : < strong >
- italique : < em >
- souligné : < u >
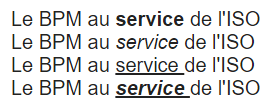
Le BPM au <strong> service </strong> de l'ISO
Le BPM au <em> service </em> de l'ISO
Le BPM au <u> service </u> de l'ISO
Le BPM au <strong> <em> <u> service </u> </em> </strong> de l'ISO
Autres mises en forme
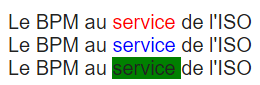
Pour une mise en forme plus complexe, la balise span peut être utilisée car elle permet une syntaxe plus poussée : < span style = « … » > texte : < / span >
Le BPM au <span style="color:red;"> service </span > de l'ISO
Le BPM au <span style="color:blue;"> service </span > de l'ISO
Le BPM au <span style="background-color:green;"> service </span > de l'ISO