Modifier la valeur d’une variable (JS)
var variableCalculee;
io.set("nomDeLaVariableCible", variableCalculee);Récupérer la valeur d’une variable (JS)
var variable=io.get("variableId");Tester l’existence d’une variable
Si une variable n’existe pas encore, lorsque l’on appelle sa valeur, celle-ci renvoie le texte suivant : {id_variable_inexistante}
Par exemple, dans le cas d’une condition ternaire pour afficher ou non la valeur d’une variable quand on ne connait pas son existence.
// ${condition ? valeur_si_vrai : valeur si faux}
${variable_a_tester == "{variable_a_tester}" ? "La variable n'existe pas" : 'La variable existe et a pour valeur : '.concat(variable_a_tester)}
// En javascript
var variableAMettre = "nok";
if(typeof variableATester != "undefined"){
variableAMettre = variableATester;
}
io.set("maVariable", variableAMettre);Calculer une date en fonction d’une date d’origine et d’un délai
var dateRecup = start_date;
var delaiRecup = start_delai;
var SEMAINE = 604800000;
var JOUR = 86400000;
var dateOK = new Date(dateRecup.getTime() - delaiRecup*JOUR);
io.set("dateCalculee", dateOK.toISOString());Conserver un historique de valeur en utilisant le JSON
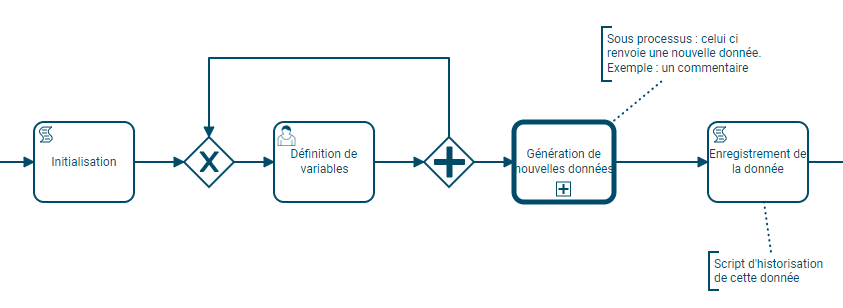
Dans le cas d’une tâche qui boucle, il peut être nécessaire de conserver une donnée qui sera réinitialisée et donc effacée :

Exemple : les données de sortie potentielles de l’appel de sous-processus doivent être conservées. Il faut alors passer par une tâche de script qui permettra d’ajouter dans un tableau Json chaque nouvelle valeur sortante de la tâche d’appel de sous-processus.
Ce procédé se fait en deux étapes :
- Initialisation de la variable d’historisation
Il faut initialiser la variable qui sera utilisée ensuite :
var arrayInitialization = [];
var json = JSON.stringify(arrayInitialization);
io.set("myVariableId_json", json);- Enregistrement d’une nouvelle donnée
En sortie de tâche “Génération de nouvelles données”, dans la tâche de script suivante, on souhaite conserver trois variables : une variable commentaire et l’email de la personne qui a répondu.
Ces deux variables ont donc comme ID respectivement : response_comment_out et response_email_out
Voici le script JS permettant d’ajouter à notre variable Json ces deux nouvelles valeurs :
// Récupération en JS de deux données provenant du processus
var js_comment = response_comment_out;
var js_email = response_email_out;
// Récupération du tableau précédemment initialisé
var tab = JSON.parse(myVariableId_json);
// Création d'une ligne qui comprend nos deux données à conserver
var newRow = {};
row.comment=js_comment;
row.email=js_email;
// Insertion de la ligne
tab.push(row);
// Ré-enregistrement du json
io.set("myVariableId_json", JSON.stringify(tab));Trouver un prochain jour de la semaine
En javascript, pour récupérer par exemple le prochain mercredi, qu’il soit dans 1 ou 6 jours :
// Choix du jour de la semaine prochain.
// 0 pour dimanche, 6 pour samedi.
//Exemple ici avec mercredi
var indexOfNextDayOfWeek = 3;
// La date à partir de maintenant, on peut prendre n'importe quelle date
var date = new Date();
var currentDay = date.getDay();
var offset = indexOfNextDayOfWeek - currentDay;
// Deux cas de figures. Si on est mercredi, et qu'on souhaite quand même prendre
// le mercredi de la semaine prochaine, utiliser cette condition suivante
if (offset <= 0 ){
offset = offset +7;
}
// Sinon, si on veut conserver ce mercredi la, il faut utiliser "if (offset < 0 )"
// Calcul du prochain mercredi :
var nextWednesday = new Date(date.setDate(date.getDate() + offset ));Formater un nombre : fixer le nombre de chiffres
Il est possible d’afficher un nombre avec X chiffres obligatoires. Exemple, on peut fixer les nombres 2, 45 ou 255 à prendre le format 0002, 0045, 0255
// Exemple avec 4 digits
var nbr = my_variable_iterop;
var nbr4digits = (nbr).toPrecision(4).split('.').reverse().join('');
// Autre méthode (toujours avec 4 digits)
var nbr = my_variable_iterop;
var nbr4digits = ("0000" + nbr).slice(-4); Remplacer des caractères par d’autres
Il peut être utile parfois de remplacer une chaîne de caractère par une autre.
Un exemple : la sortie d’une valeur multiple dans Iterop contient un ## comme séparateur. Si cette donnée doit être utilisée par exemple comme multi-destinataire de mail, il faut alors remplacer ces ## par des virgules. Voici les lignes de codes à utiliser :
// La source
var sourceMails = "adresse1@mail.com##adresse2@mail.com##adresse3@mail.com";
// JS avec REGEX
var multiRecipients = sourceMails.replace(/##/g, ','));
// JS sans REGEX
var multiRecipients = sourceMails.split("##").join( ",");
// JUEL
${io.set("multiRecipients", sourceMails.replace("##", ",")};Enregistrer un objet de type tableau en utilisant le Json
Il n’est pas possible de conserver un objet de type Array, créé depuis un script JS en utilisant la méthode split() par exemple, dans le système Iterop, car ce n’est pas serializable (le service marketing n’a pas validé ce terme).
Il est toutefois possible en utilisant le Json de stocker l’information sous forme texte, puis de retrouver ce même tableau dans une autre tâche de script par exemple.
// Création ou récupération d'un tableau dans myVar :
var myTab = otherVar.split('##');
// Stockage de l'information sous format JSON :
var myTabInString = JSON.stringify(myTab);
io.set("my_var_to_record", myTabInString)
// Récupération de la donnée au format tableau :
var tab = JSON.parse(myTabInString);
var myElement = tab[0];JS/JUEL – Tester l’existence d’une variable
Si une variable n’existe pas encore, lorsque l’on appelle sa valeur, celle-ci renvoie le texte suivant : {id_variable_inexistante}
Par exemple, dans le cas d’une condition ternaire pour afficher ou non la valeur d’une variable quand on ne connait pas son existence.
// JUEL
// ${condition ? valeur_si_vrai : valeur si faux}
${variable_a_tester == "{variable_a_tester}" ? "La variable n'existe pas" : 'La variable existe et a pour valeur : '.concat(variable_a_tester)}
// En javascript
var variableAMettre = "nok";
if(typeof variableATester != "undefined"){
variableAMettre = variableATester;
}
io.set("maVariable", variableAMettre);JUEL – Ajouter des superviseurs sur une instance particulière
Il est possible d’ajouter des superviseurs/contrôleurs pour une instance précise pendant l’exécution d’un processus, au moyen d’une tâche de script.
La tâche de script devra être configurée en JUEL et pourra récupérer la valeur d’une variable de type groupe, utilisateur ou multi-utilisateurs.
// Code Juel pour modifier les utilisateurs
// Ajoute les utilisateurs en superviseurs depuis la variable user.
${roles.addSupervisorUsers(variable_user_or_multiuser_id, execution)}
// Met à jour les superviseurs en fonction de la variable user.
// Voir Explications ci-après.
${roles.updateSupervisorUsers(variable_user_or_multiuser_id, execution)}
// Supprime les superviseurs ou contrôleurs depuis la variable user.
${roles.removeSupervisorUsers(variable_user_or_multiuser_id, execution)}
// Code Juel pour modifier les groupes (même fonction que pour les utilisateurs)
${roles.addSupervisorGroups(variable_gorup_or_multiGroup_id, execution)}
${roles.updateSupervisorGroups(variable_gorup_or_multiGroup_id, execution)}
${roles.removeSupervisorGroups(variable_gorup_or_multiGroup_id, execution)}La fonction “updateSupervisorUsers” et “updateSupervisorGroups” permet de mettre à jour directement tous les superviseurs depuis la valeur d’une variable passée en paramètre.
Exemple :
- Dans la variable, la valeur renseignée est User1, User2 et User3.
- User2 et User 4 sont déjà superviseurs de l’exécution
Au passage dans la tâche de script, User2 ne sera pas modifié, User1 et User3 seront ajoutés, et User4 sera supprimé de la supervision.
Généralités sur le JUEL
Le JUEL est un langage dérivé du java utilisé dans les tâches de script d’Iterop par exemple. Voici comment on déclare une instruction JUEL :
${instruction Juel à saisir}La plupart du temps, c’est pour appeler la valeur d’une variable renseignée dans un processus :
${taskName_variableId}Ce code retournera alors la valeur de la variable qui a pour id “taskName_variableId”
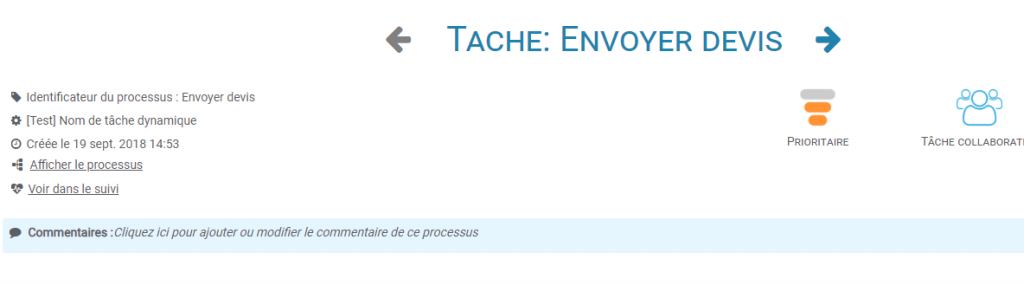
L’avantage de ce langage est qu’il peut être incorporé dans certaines chaînes de caractères (hors tâche de script) comme dans le nom d’une tâche par exemple :

ce qui donne dans mes tâches, en renseignant l’identificateur instance “Envoyer Devis” :

⚠ Si une instruction JUEL pointe vers une variable qui n’existe pas (un mauvais ID ou la donnée n’a jamais été saisi ou demandé dans le processus), alors la valeur renvoyée sera ce même id entouré d’accolades.
Exemple :
Donnée existante : ${task_dataFromHumanTask}
// Cela affichera : Donnée existante : Ma donnée
Donnée non existante : ${task_unknownData}
// Cela affichera : Donnée non existante : {task_unknownData}Il est possible en JUEL d’appeler des méthodes spécifiques. Ces méthodes sont décrites dans les pages suivantes de cette documentation.
Calculer le délai entre deux activités
Vous souhaitez connaitre le laps de temps écoulé entre la réalisation de deux activités.
En effet, il est important de comprendre pourquoi votre processus s’éternise parfois et de pouvoir identifier où se trouvent les ralentissements. Il peut être alors utile d’afficher le temps passé entre la validation de deux tâches.
Cette donnée est calculable depuis les KPIs mais il est possible de la récupérer dans une variable pour pouvoir être affichée dans le tableau de suivi (et faire du reporting) ou être utilisée dans la suite du processus (dans un mail par exemple).
L’objectif va être d’utiliser deux tâches de script.
- Une tâche qui va enregistrer la date et l’heure du démarrage du compteur. Celle-ci sera placée avant la toute première activité de la période que vous voulez mesurer.
- La seconde tâche de script enregistrera cette fois-ci, la date et l’heure de la réalisation de la dernière activité.
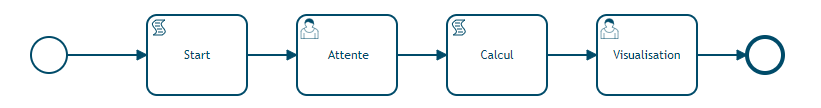
Voici une représentation simple :

La tâche “Attente” représente la/les activités que nous voulons chronométrer.
La tâche “Calcul” arrête le compteur et calcule le temps passé entre les deux tâches de script.
La tâche “Visualisation” servira juste à bloquer le processus et à afficher le compteur.
Première tâche de script “Start”
var js_startDateCompteur = new Date();
io.set("script_startDateCompteur", js_startDateCompteur);Seconde tâche de script “Calcul”
var js_startDateString = execution.getVariable("script_startDateCompteur");
if (js_startDateString !== null) {
var js_startDate = new Date(js_startDateString);
var js_endDate = new Date();
// Calcul de la durée en jours
// On soustraie le temps passé pour arriver jusqu'à la fin du compteur
// avec le temps passé pour arriver jusqu'au démarrage de ce compteur.
var js_differenceJour = (endDate.getTime() - startDate.getTime()) / 1000
/ 3600 / 24 ;
// Il est également possible de convertir cette durée en heure par
// exemple avec (endDate.getTime() - startDate.getTime()) / 1000
/ 3600 ;
io.set("script_differenceJour", js_differenceJour);
}Rappel : la méthode getTime() de JavaScript renvoie une durée en millisecondes, il est donc nécessaire de la convertir (en jour dans cet exemple).


